Visual Studio Code(VS Code)のテーマを変更方法
今回はVS Codeのテーマを変更します。VS Codeにはデフォルトで変更できるテーマがいくつか用意されています。また拡張機能を使ってテーマをダウンロードして、新たなテーマを追加することもできます。今回このテーマの変更方法を説明してみます。
VS Codeのデフォルトのテーマを変更する
現在のVS Codeのテーマはインストール時そのままの状態のダークモダンというテーマを使っています。最初にVS Codeに最初から備わっているテーマに変更してみましょう。
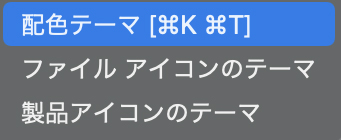
VS Codeのメニューバー(モニター画面左上の)から[Code]-[基本設定]-[テーマ]-[配色テーマ]を開きます。
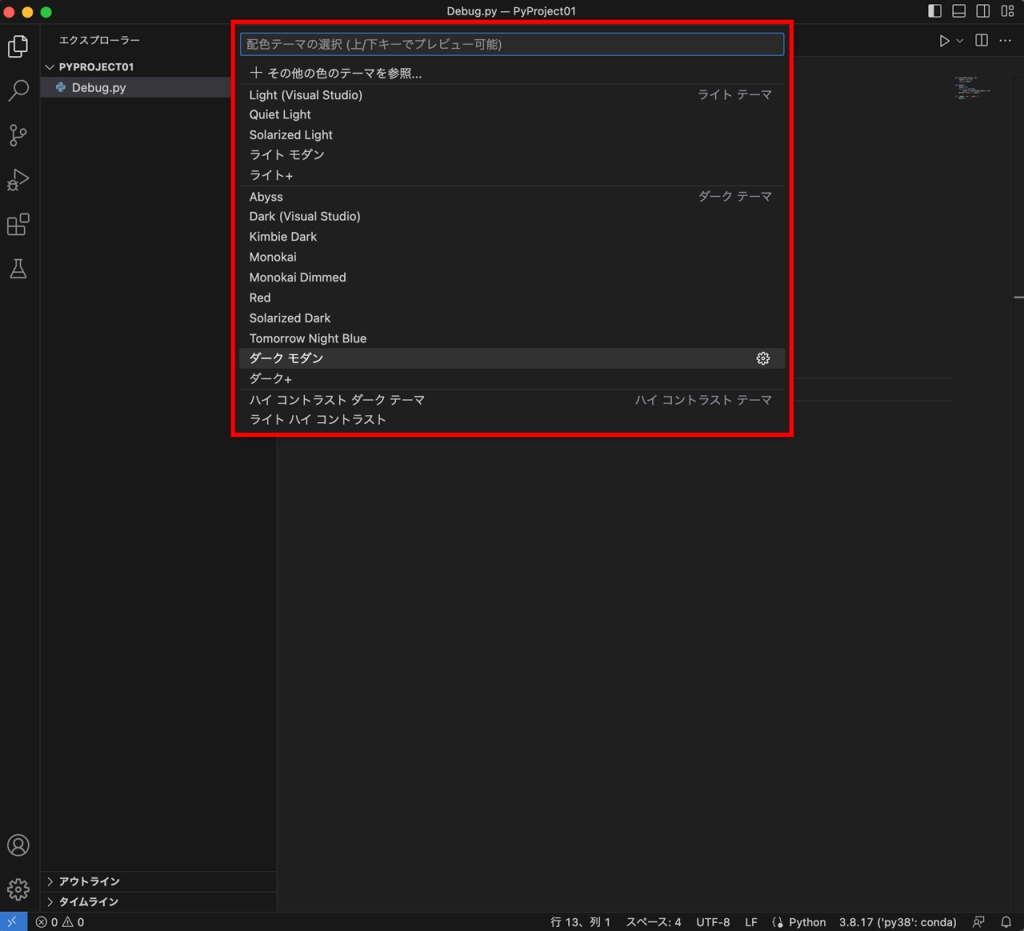
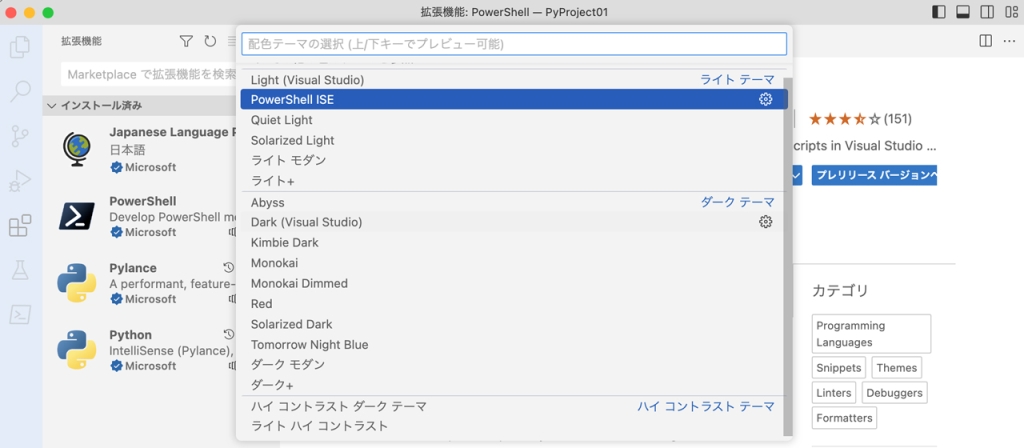
「配色テーマの選択(上/下キーでプレピュー可能)」と表示されます。
実際にキーボードの上/下キーでプレビューしてみます。
気に入ったテーマが見つかったらそこでEnterキーでテーマが変更されます。
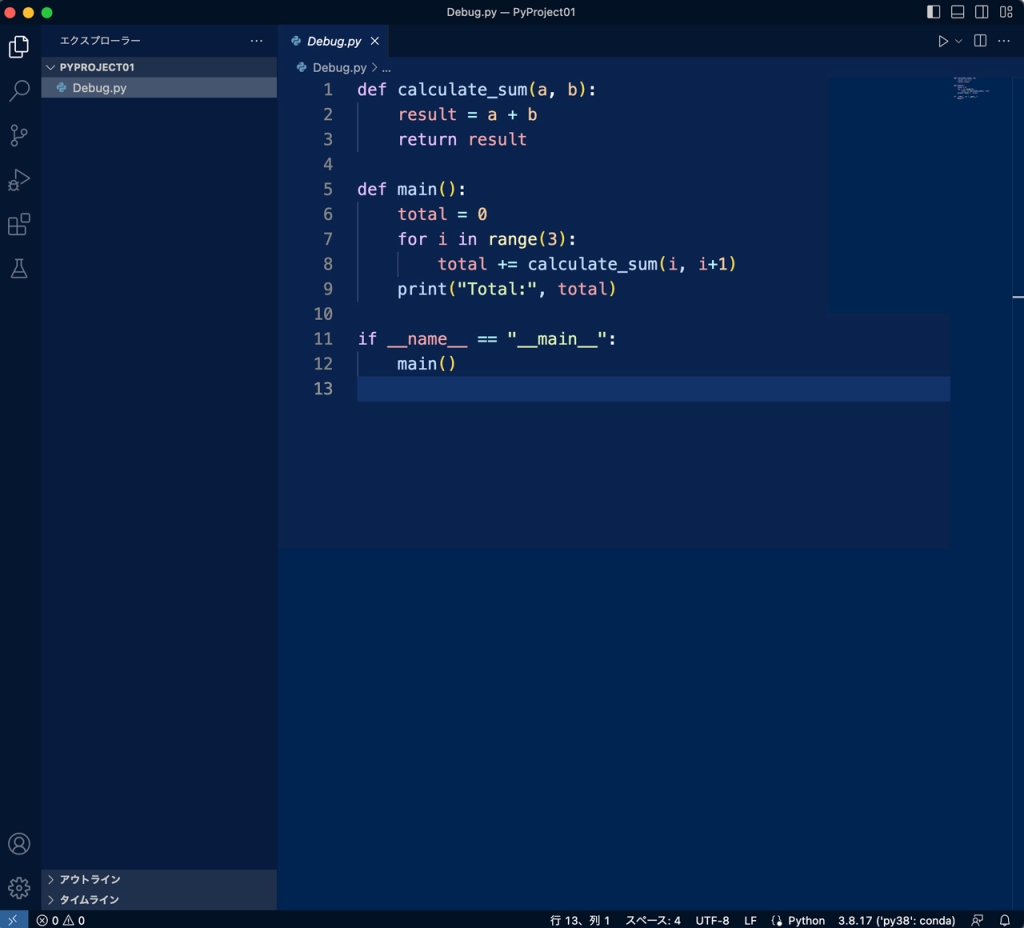
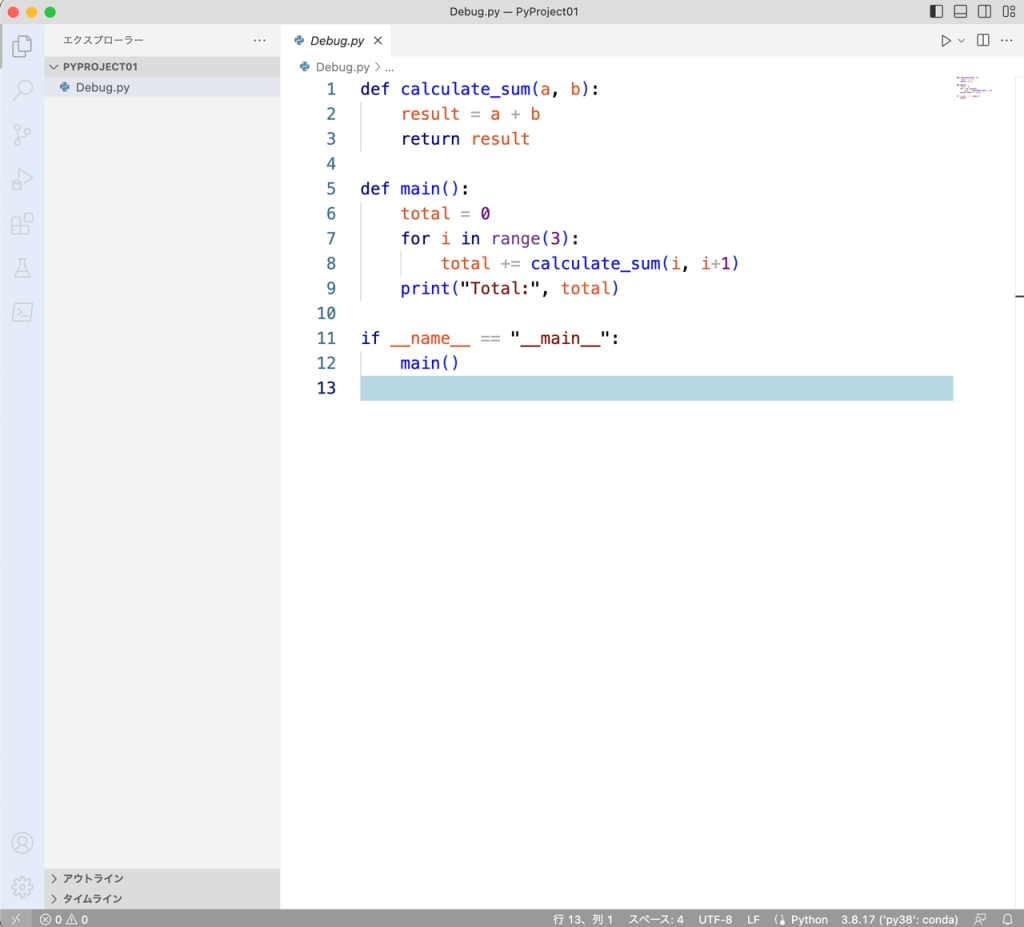
これでテーマが変更されます。Tomorrow Night Blueに変更しました。
VS Codeの拡張機能を使ってテーマを変更する
続いて拡張機能からテーマをダウンロードして変更する方法を説明します。
ダウンロードしたいテーマ名があらかじめわかっている場合は拡張機能の検索フォームに直接入力すればいいのですが、ここでは
vscodethemes.com
から気に入ったテーマを見つけてそこからダウンロードする方法を行います。
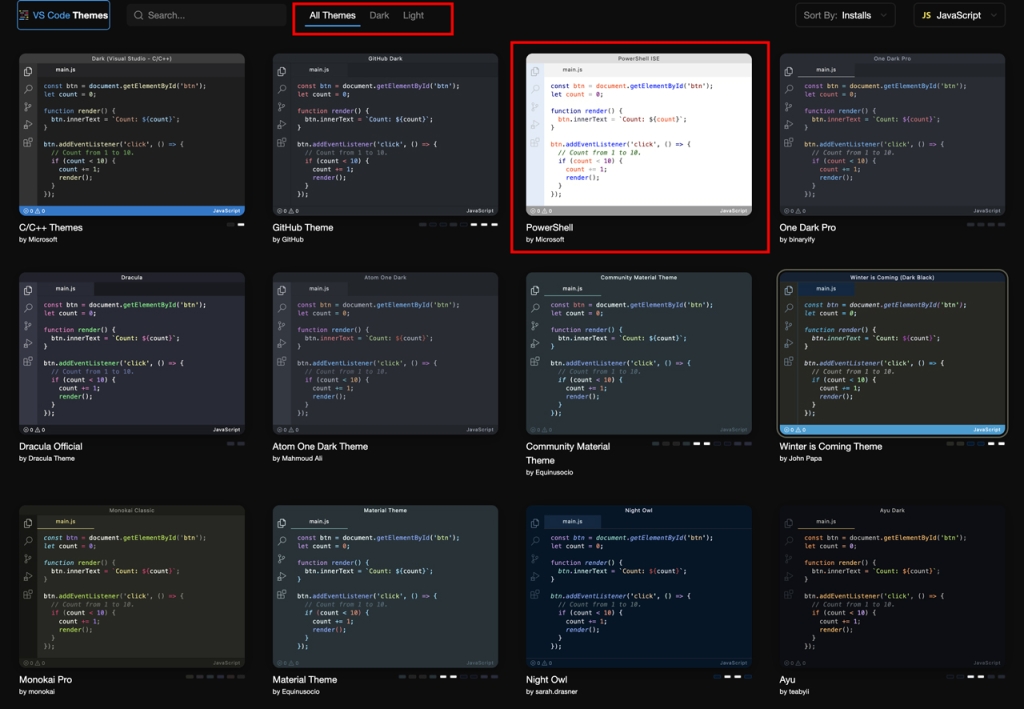
最初にVS Codeを起動した状態にしておいて、ブラウザからvscodethemes.comにアクセスします。vscodethemes.comには数百種類のテーマが用意されています。画面上のタブからAll Themes, Dark, Lightと表示の切り替えができます。
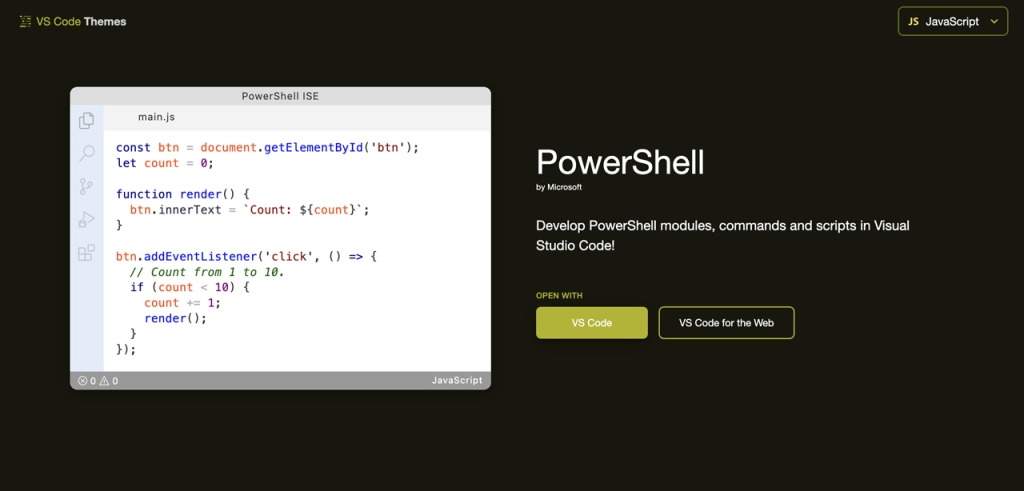
ここではAll Themesの一番上に表示されているPowerShellを選択してみました。
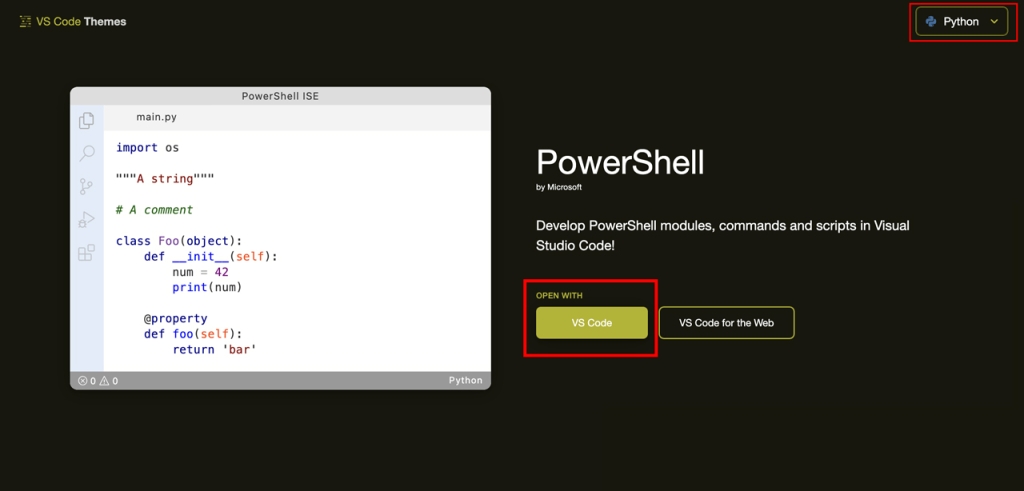
右上のメニューから対応言語ごとの表示レビューが行えます、Pythonで表示してみました。
これをダウンロードしたいのOPEN WITHのVS Codeボタンをクリックします。
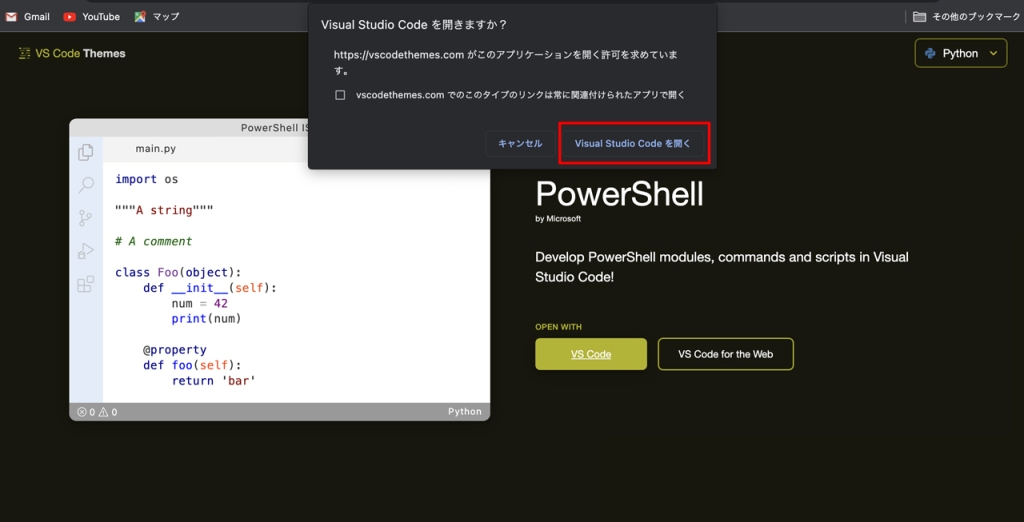
「Visual Studio Codeを開きますか?」 表示されます。
「Visual Studio Code を開く」ボタンをクリックします。
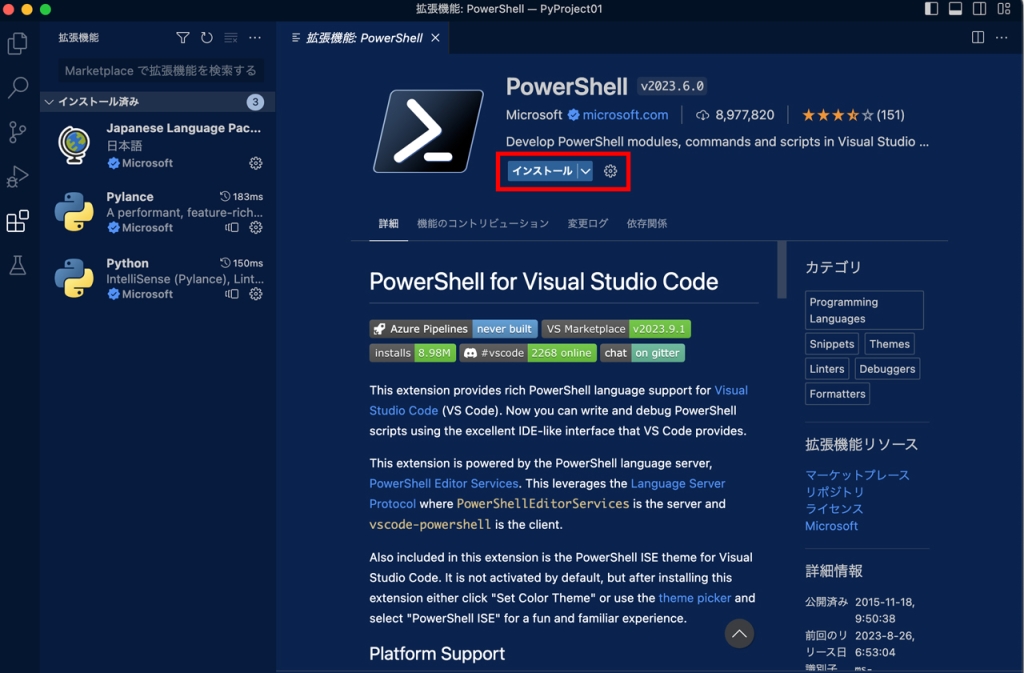
VS Codeの拡張機能にリンク情報が送られてPowerShellが表示されました。
「インストール」をクリックします。
インストールされたPowerShellのテーマに変更します。
先ほどと同じ手順でVS Codeのメニューバー(モニター画面左上の)から[Code]-[基本設定]-[テーマ]-[配色テーマ]を開きます。
PowerShellが表示されています。Enterキーで確定させます。
PowerShellテーマに変更されました。